En este tutorial vamos aprende ¿Como crear un menú en WordPress?
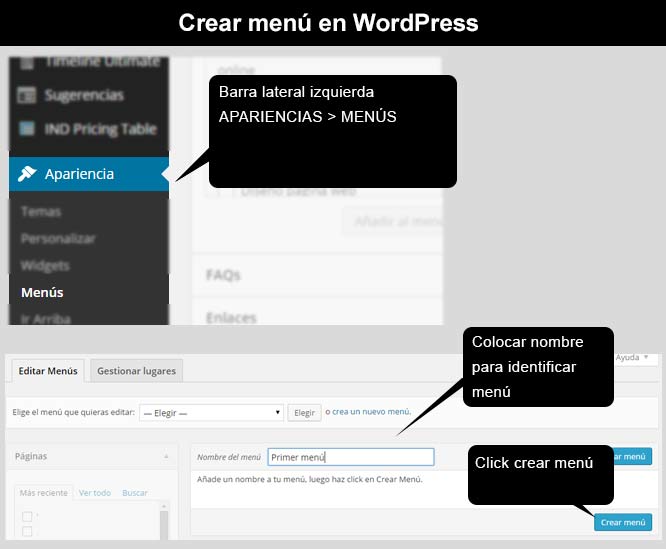
1) Barra lateral izquierda APARIENCIAS > MENÚS.
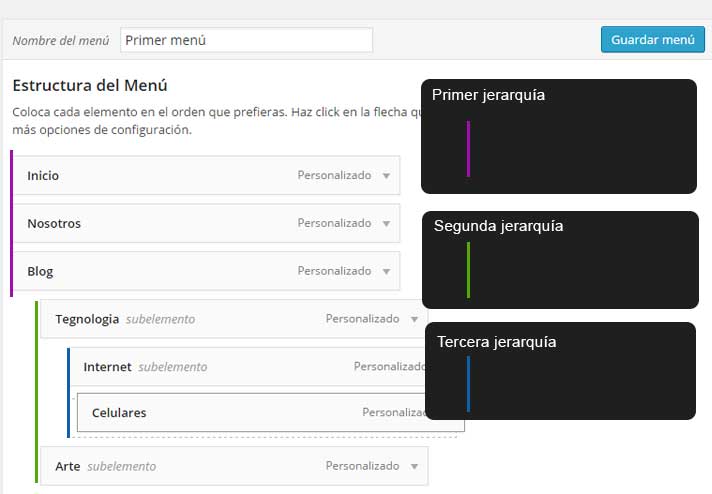
2) Colocar nombre para identificar menú.
3) Click crear menú
4.-Una vez creado nuestro menú en la barra izquierda podemos añadir elementos: Páginas, categorías, enlaces, por entradas, etiquetas y formatos (estas tres últimas no son muy comunes).
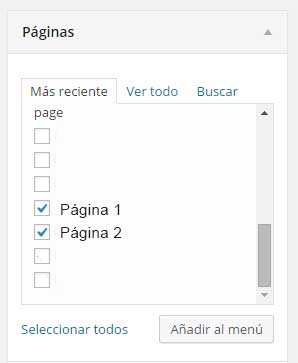
Páginas | Podemos añadir páginas estáticas (es decir aquellas que no cambiaran su contenido como puede ser las secciones de: quienes somos, contacto etc) que previamente hayamos creado en wordpress.
Marcamos elementos y damos en añadir al menú.
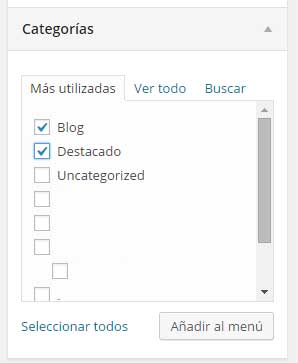
Categorías | Podemos añadir categorías de nuestras entradas que previamente hayamos creado en wordpress.
Marcamos elementos y damos en añadir al menú.
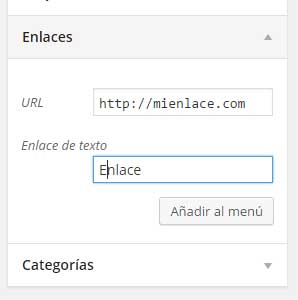
Enlaces | Permite crear URL personalizadas para enlaces internos de nuestro sitio web o enlazando a páginas externas.
Escribimos URL, nombre de enlace y damos en añadir al menú.
Nota: Si deseamos crear un enlace que no realice ninguna acción, basta con colocar en URL el símbolo numeral o gato #.
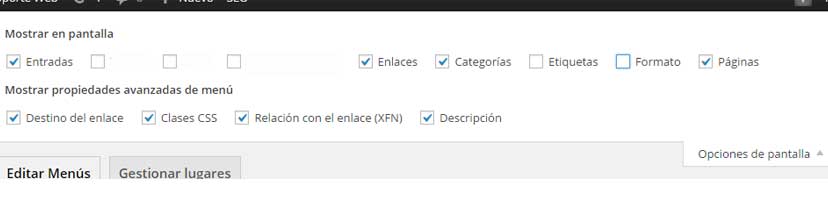
Desplegar opciones de menú
Si no vemos todas las opciones que puede tener nuestro sitio web, damos click en opciones de pantalla ubicado en parte superior derecha del panel y marcamos las opciones que deseemos visualizar.
Organizar elementos en menú
Puede ser que para nuestro sitio web utilice varias clasificaciones sobre ciertos temas específicos para ello debemos ir jerarquizando nuestro menú.
Colocamos el puntero sobre cada pestaña que deseemos mover y arrastramos para poder crear nuestros submenús.
ejemplo:
Modificar o eliminar elementos del menú
-Click en flecha para desplegar
-Cambiar URL de enlace, solo permitido para ENLACES no para páginas y categorías
-Cambiar el nombre de elemento ("Etiqueta de navegación" => el nombre de la pestaña)
-Marcar para abrir en nueva ventana / pestaña, util por ejemplo cuando enlazamos a otra página web (externa) y queremos que nuestro visitante permanezca en nuestros sitio web.
-Eliminar elemento de menú
Otras opciones
-Atributos del título => Es el mensaje que sale si pasas el ratón por encima
-Clases CSS (opcional)=> Si queremos añadir estilos u otras opciones como iconos en menú
-Relación con el enlace (XFN)=> XFN es el acrónimo de ‘XHTML Friends Network’ y sirve para representar las relaciones entre personas usando los enlaces de una página web.
-Descripción=> Texto descriptivo de enlace si el tema lo permite