1.- Crea tu lista de iconos en elementor
2.- Inserta despues el texto la etiqueta ejemplo
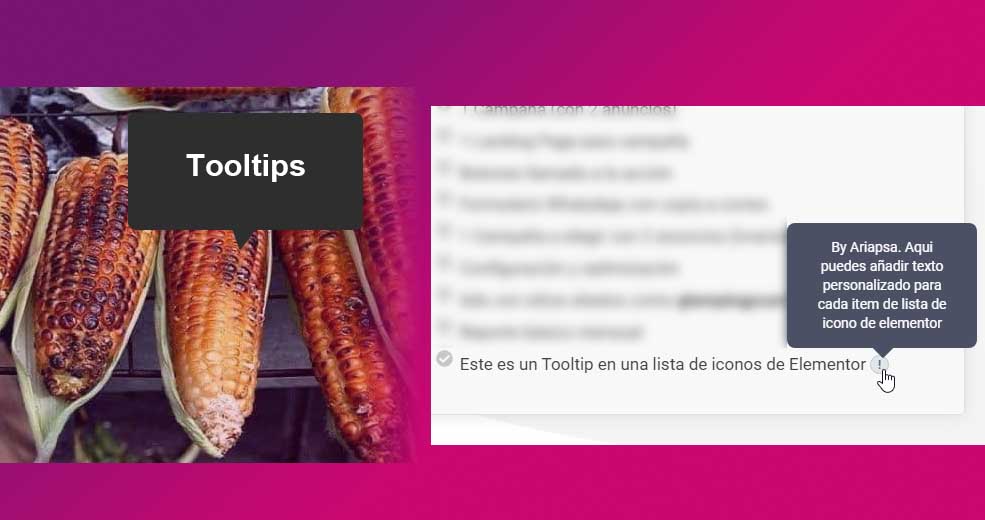
Este es un Tooltip en una lista de iconos de Elementor <span class="tooltip-container"> <span class="tooltip">By Ariapsa. Aqui puedes añadir texto personalizado para cada item de lista de icono de elementor</span> </span>
Código:
Código
<span class="tooltip-container"> <span class="tooltip">By Ariapsa. Aqui puedes añadir texto personalizado para cada item de lista de icono de elementor</span> </span>
3.- Añade los estilos en tu code snippets
Código
add_action( 'wp_head', function () { ?>
<style>
.tooltip-container {
cursor: pointer;
position: relative;
display: inline-block;
background-color: #e1e6eb; /* Color del círculo */
padding: 0px 3.5px;
font-weight: 600;
border: 1px solid #bec7d1;
border-radius: 50%;
color: #5a6877; /* Color del signo de exclamación */
line-height: 19px; /* Centra verticalmente el contenido dentro del círculo */
font-size: 12px; /* Tamaño del signo de exclamación */
vertical-align: middle;
top: -1px;
width: 19px; /* Ancho del círculo */
height: 19px; /* Altura del círculo */
text-align: center;
box-sizing: border-box;
}
.tooltip-container:before {
content: "!";
color: #5a6877; /* Color del signo de exclamación */
font-size: 12px;
font-weight: bold;
line-height: 19px; /* Centra verticalmente el signo de exclamación */
}
.tooltip {
opacity: 0;
z-index: 99;
color: #FFF;
width: 190px;
display: block;
font-size: 14px;
font-weight: 400;
line-height: 19px;
padding: 15px 20px;
border-radius: 8px;
text-align: center;
background: #4B5064;
transition: all .2s ease-in-out;
transform: scale(0);
position: absolute;
right: -89px;
bottom: 25px;
}
.tooltip:before,
.tooltip:after {
content: '';
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #4B5064;
position: absolute;
bottom: -10px;
left: 45%;
}
.tooltip-container:hover .tooltip,
a:hover .tooltip {
opacity: 1;
transform: scale(1);
}
</style>
<?php } );
Listo