Botones y titulares Anterior / Siguiente para noticias, blogs etc. Plugin "Navegación Secuencial post/Page WP"
- Regresar a la tienda
- Actualizado
- Val.: 3/5
Descripción
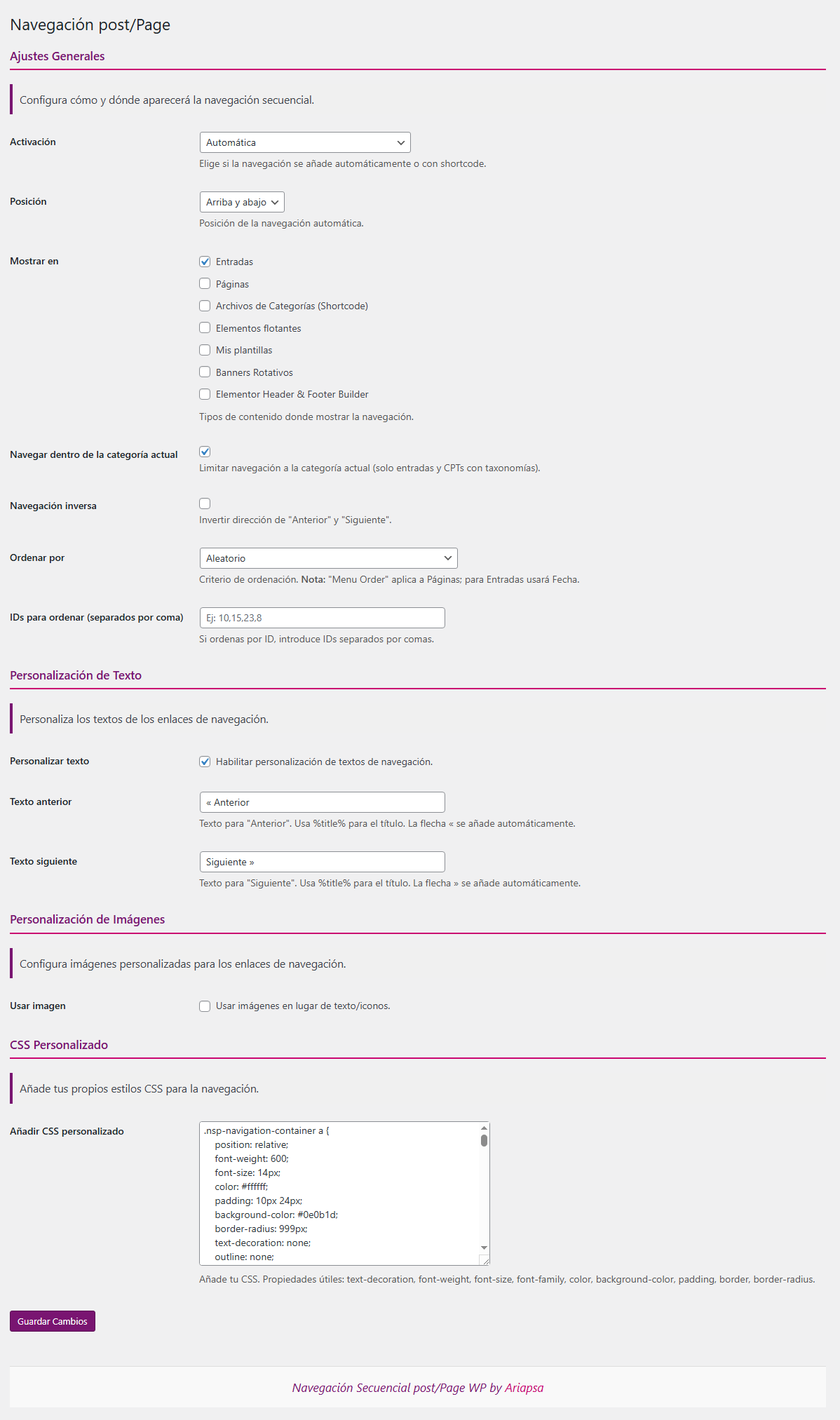
Añade navegación secuencial dinámica a tus entradas y páginas de WordPress, ofreciendo una experiencia de usuario fluida y mejorada. Este plugin es ligero, optimizado para móviles y se integra con estilos modernos y efectos suaves para complementar el diseño de tu sitio. Permite a los usuarios navegar fácilmente entre contenidos relacionados, ya sea por fecha, orden de menú, título o incluso un orden personalizado por IDs. Incluye amplias opciones de personalización para el texto, la posición y la posibilidad de usar imágenes, además de un editor de CSS personalizado para una integración perfecta. Características Principales: Casos de Uso y Recomendaciones: Este plugin es ideal y altamente útil en los siguientes tipos de sitios y escenarios: Instalación: Uso: Una vez activado y configurado en el panel de administración, el plugin comenzará a funcionar según tus ajustes. Agradecimientos: Gracias por usar el plugin Navegación Secuencial Post/Page WP. Esperamos que mejore la experiencia de navegación en tu sitio web. Para soporte adicional o explorar otros productos, visita nuestra tienda en Ariapsa. ¡Tu apoyo nos ayuda a seguir mejorando![navegacion_secuencial] para un control preciso.%title% para insertar el título del post adyacente..zip del plugin..zip que descargaste y haz clic en Instalar ahora.[navegacion_secuencial]. Esto es especialmente útil para controlar exactamente dónde aparece la navegación o para incluirla en archivos de categoría/taxonomía (si está habilitado en los ajustes).
Preguntas frecuentes (FAQ´s)
¿Cómo puedo cambiar el orden de navegación (por ejemplo, por título o IDs específicos)?
Puedes cambiar el criterio de ordenación desde el panel de administración del plugin. Ve a Navegación Post/Page > Ajustes Generales y selecciona la opción deseada en el campo "Ordenar por". Si eliges "Por ID", asegúrate de introducir los IDs de las entradas/páginas en el orden deseado, separados por comas, en el campo "IDs para ordenar".
¿Puedo personalizar el texto "Anterior" y "Siguiente" o usar imágenes en su lugar?
Sí. En el panel de administración, ve a Navegación Post/Page > Personalización de Texto para habilitar y modificar los textos "Anterior" y "Siguiente". Puedes usar el marcador de posición %title% para incluir el título del post adyacente. Para usar imágenes, dirígete a Navegación Post/Page > Personalización de Imágenes, habilita la opción "Usar imagen" y proporciona las URLs de las imágenes que deseas usar para "Anterior" y "Siguiente".
La navegación no aparece en mis tipos de post personalizados, ¿qué debo hacer?
Asegúrate de que tus tipos de post personalizados estén seleccionados en la configuración del plugin. Ve a Navegación Post/Page > Ajustes Generales y en el campo "Mostrar en", marca las casillas correspondientes a tus tipos de post personalizados. También verifica que la "Activación" esté configurada en "Automática" o, si usas el shortcode, que lo hayas insertado correctamente en las plantillas de tus CPTs o en el contenido individual.
¿Cómo puedo añadir estilos personalizados CSS?
Hemos creado algunos estilos para los botones siguiente y anterior incluso para titulares, por favor visita el blog, simplemente copia y pega en la caja.
Demo
- VER DEMO - NO DISPONIBLE
Ingresa al sitio con contraseña
Podemos encargarnos por ti, considera que se necesitara acceso a tu sitio de WordPress como administrador, o si lo prefieres podemos ayudarte via Zoom.
Precio regular: $520 MXN
Precio oferta: $380 MXN
- Pago único para siempre
- WordPress 6.5 o superior
- Plataformas: WooCommerce
- Instalación y configuración Fácil
- Añade a tu compra
- Soporte e instalación + $300 mxn
- Instalación y personalización + $600 mxn
El precio está en pesos mexicanos

Autor: Ariapsa
Venta de plugins, funciones, scripts, servicios digitales y diseño personalizado.
Detalles
- Versión: 1.0
- Última actualización: 21 mayo 2025
- Publicado: 21 mayo 2025
- Compatible con WordPress: 6.5 o superior
- Compatible con Elementor: No se requiere elementor
- Idioma: Español
Otros servicios
Reseñas


Valoración total
Ref: