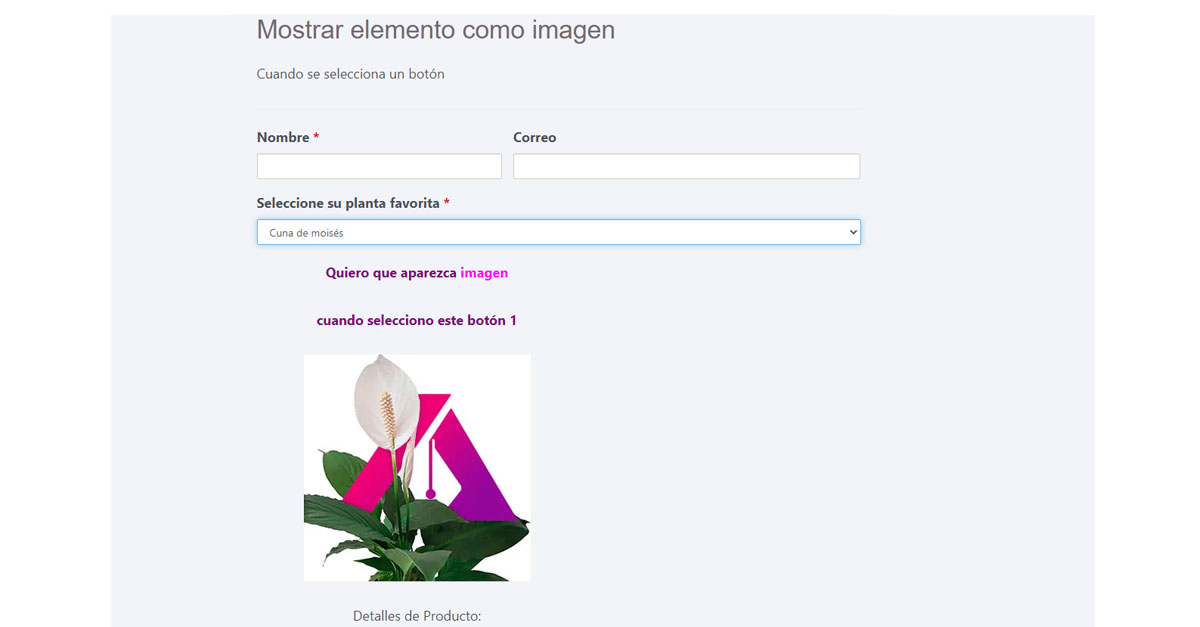
Haremos que una imagen y un texto previamente formateado en HTML se muestre cuando seleccionamos un botón u opción.
1.- Nos saltamos la inserción de campos básicos (nombre correo etc) y vamos a INSERTAR UN CAMPO HTML, añadir CONTENIDO / HTML/TEXTO
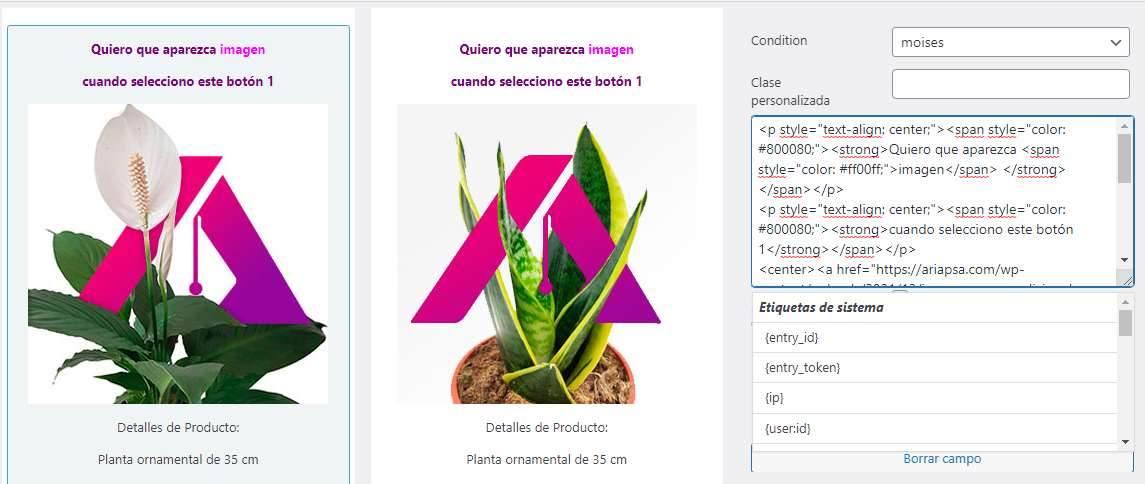
2.- Añadimos un nombre y Slug (considera identificarlos en nuestro caso practico hemos colocado nombres de plantas cuna de moisés y espada), en la caja final añadimos nuestro HTML previamente formateado, esto lo podemos hacer escribiendo el código o simplemente abrir una entrada en WordPress, escribir, insertar imagen o audio etc, y formatear como lo necesitemos, todo en modo visual, cuando terminemos simplemente seleccionamos modo HTML para que nos genere el código que insertaremos en la caja de nuestro formulario HTML.
3.- Insertamos en HTML en la caja de nuestro campo y marcamos la casilla final:
¿Resumen por correo electrónico?
El contenido del campo HTML no se muestra en los correos electrónicos. Marca aquí para añadir este contenido a la etiqueta mágica {summary}.
4.- Insertamos tantos campos HTML como lo consideremos en nuestro proyecto.
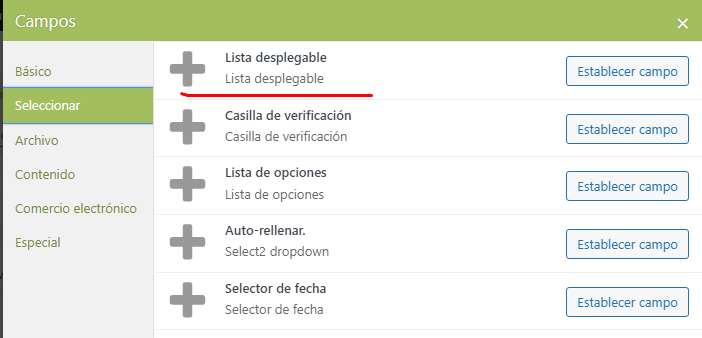
5.- Añadimos un CAMPO / LISTA DESPLEGABLE

6.- Añadimos un NOMBRE y SLUG y en AÑADIR OPCION, vamos a escribir el nombre de nuestro HTML previamente insertado una opcion por cada HTML ejemplo cuna de moises y espada.
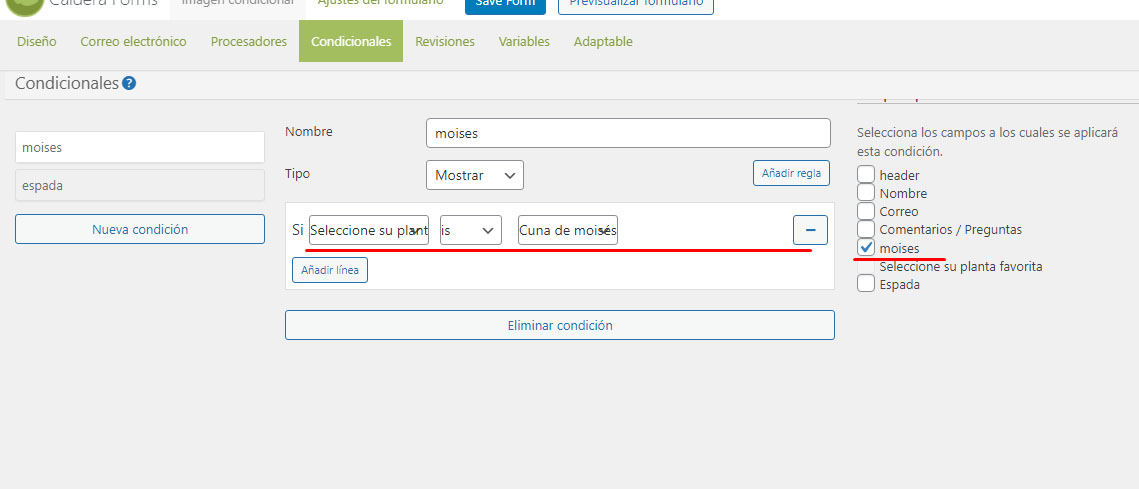
7.- En la parte superior nos vamos a CONDICIONALES, añadimos nueva condicional, la primera se llamara moisés (html)
8.- Selecciona los campos a los cuales se aplicará esta condición. (en este caso a HTML MOISES), añadimos la regla si se selecciona botón entonces muestra CUNA DE MOISES.
9.- Añadimos nueva condición con el segundo HTML espada, y misma regla solo cambia ESPADA.
Listo solo basta regresar al diseño de formulario terminar o complementar los otros datos básicos y botón de envió y guardar tendremos listo nuestro formulario que muestre elementos cuando necesitemos.
¿Necesitas ayuda con tu proyecto? te apoyamos, lo desarrollamos en marca blanca consulta PRECIOS