¿Es posible añadir estilos a Elementor sin tener Elementor PRO?
La respuesta es: si.
Para el caso concreto fondo fijo en móvil y tablet vamos a necesitar el plugin CODE SNIPPETS

Numero 1: Añadir nuevo fragmento de código
Vamos añadir el siguiente código CSS (estilo) para que podamos añadir un fondo fijo en Elementor para móvil y tablet.
add_action( 'wp_head', function () { ?>
<style>
@media screen and (max-width: 767px) {
.apsaback{
background-attachment: fixed;
}
}
</style>
<?php } );
Guardamos y activamos nuestro fragmento de código.
Numero 2: Vamos al editor Elementor
Configuramos:
PESTAÑA DISPOSICIÓN
Disposición: Ancho completo
Espacio entre columnas: Sin espacio
Altura mínima: 666 :v (opcional)
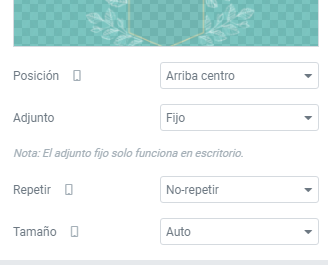
PESTAÑA ESTILO
Fondo: insertamos nuestra imagen de fondo
Posición: Arriba centro
Repetir: No repetir
Tamaño: auto

PESTAÑA AVENZADO
Aquí añadiremos la etiqueta del estilo
Clases CSS: apsaback
Guardamos / Actualizar
Listo tendremos nuestro fondo fijo en móvil

¿Necesitas ayuda con tu proyecto web? Contáctanos podemos ayudarte



