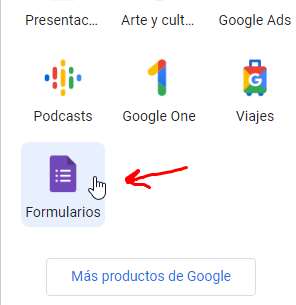
1.- Abrimos formulario de Google
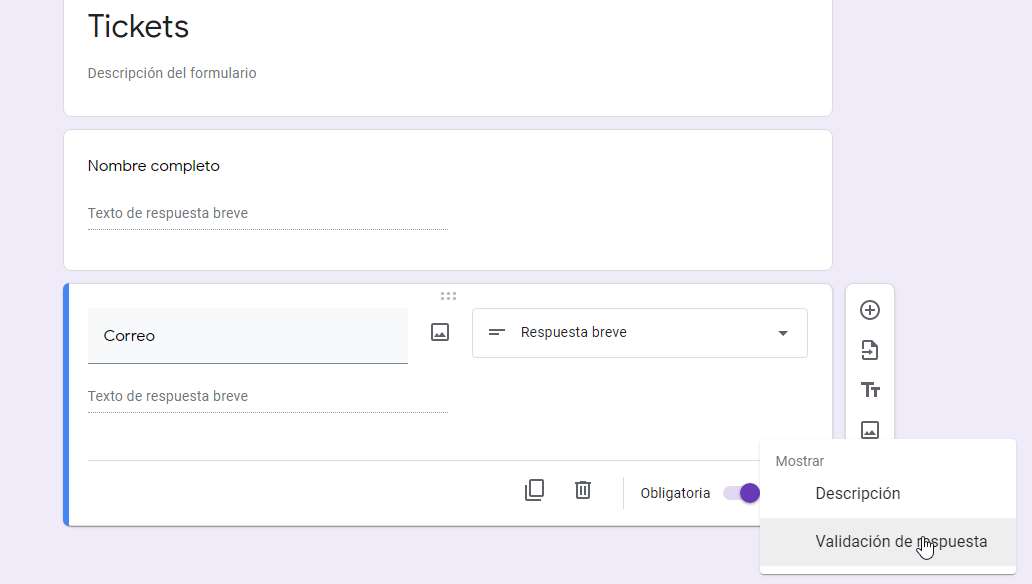
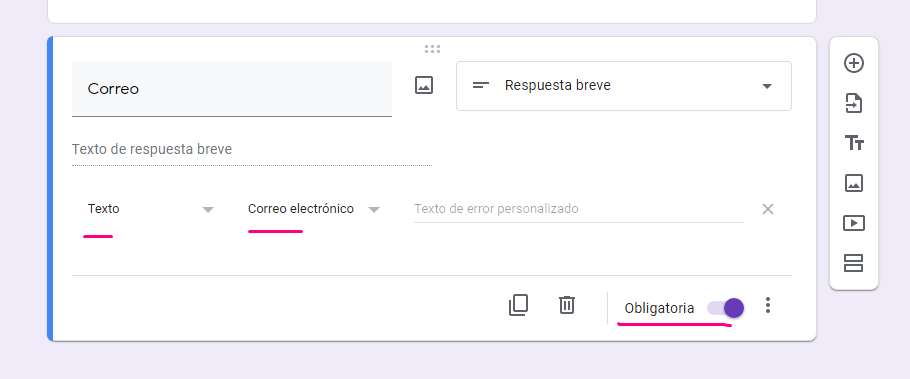
2.- Añadimos un nombre de formulario en este caso "Tickets" y añadimos los campos requeridos del usuario, el campo correo será obligatorio y validarlo para generar la auto respuesta.
(Correo: Obligatoria / Validación de respuesta - texto - correo electrónico )
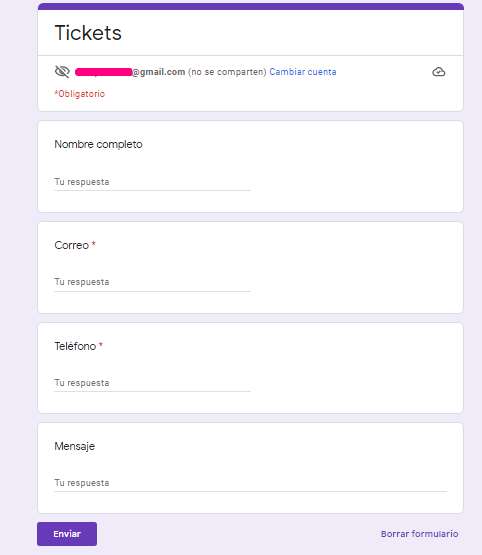
3.- Añadimos los demás campos que necesitemos en este caso solo agregare el numero de teléfono y un campo de mensaje.
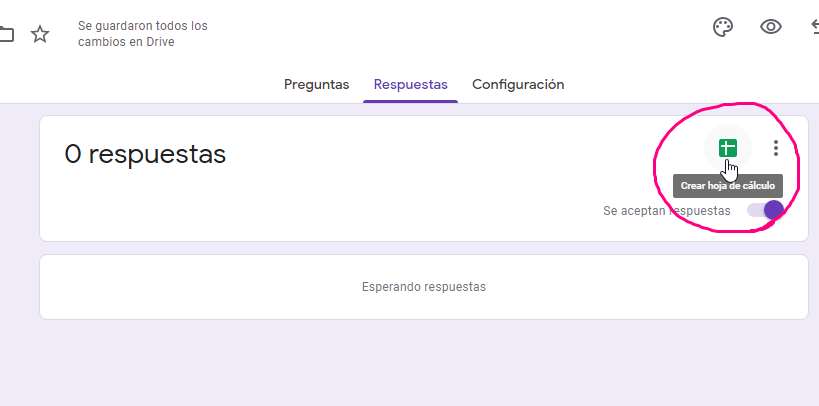
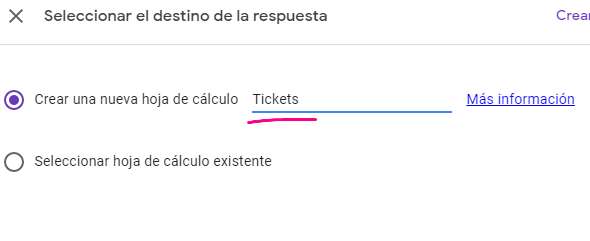
4.- En la pestaña superior elegimos RESPUESTAS -Se aceptan respuestas y - vamos a crear una hoja de calculo, agregamos el mismo nombre del formulario, Crear una nueva hoja de cálculo
"Tickets"
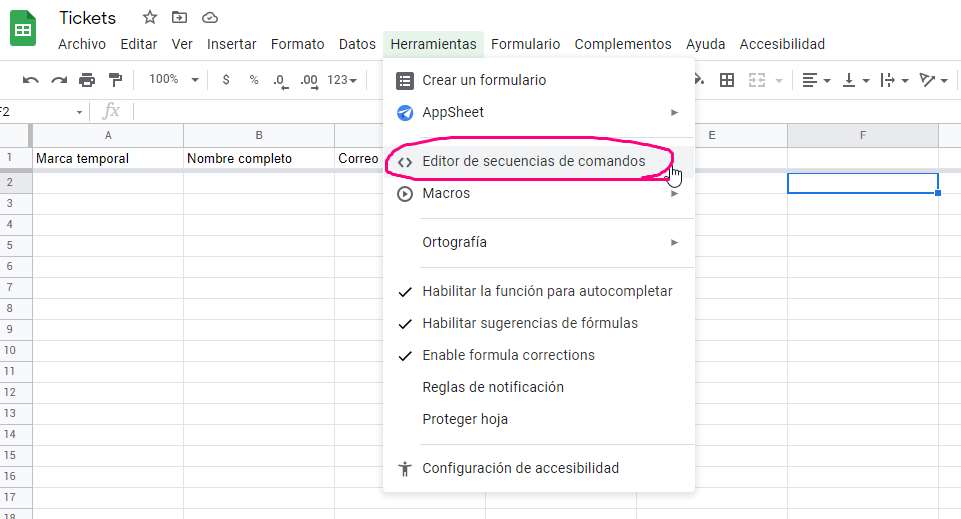
5.- Una vez abierta la hoja de calculo, vamos a herramientas y click en editor de secuencia de comandos.
6.- Añadimos el código:
SIN PREFIJO
function consecutivoOnFormSubmit(e) {
// Llamamos la función para generar el número consecutivo
var consecutivo = agregarNumeroConsecutivo();
var registro = e.values[0];
var nombre = e.values[1];
var correo = e.values[2];
var asunto = "Solicitud número " + consecutivo;
var email_plano = "¡Hola " + nombre + "!" +
"\n\n" +
"Hemos registrado tu solicitud, enviada el " + registro +
"\n\n" +
"Para seguir el estatus pregunta por la solicitud número" + consecutivo;
var email_html = "¡Hola " + nombre + "!" +
"<br/><br/>" +
"Hemos registrado tu solicitud, enviada el <i>" + registro + "</i>" +
"<br/><br/>" +
"Para seguir el estatus pregunta por la solicitud número <font color=\"red\"><strong>" + consecutivo + "</strong></font>";
var opcionesAvanzadas = { name: "Forms - Aztrus", htmlBody: email_html };
MailApp.sendEmail(correo, asunto, email_plano, opcionesAvanzadas);
}
function agregarNumeroConsecutivo() {
// Obtenemos la hoja de cálculo donde guardamos las respuestas
var hoja = SpreadsheetApp.getActiveSheet();
// Obtenemos la última fila con datos
var fila = SpreadsheetApp.getActiveSheet().getLastRow();
// Número consecutivo menos 1, esto debido a las cabeceras
var consecutivo = fila - 1;
// Establecemos (o escribimos) el valor en la celda indicada. Cambiar el 4 por la columna deseada
hoja.getRange(fila,6).setValue(consecutivo);
// Regresamos el número secuencial
return consecutivo;
}
Con prefijo
function consecutivoOnFormSubmit(e) {
// Llamamos la función para generar el número consecutivo
var consecutivo = agregarNumeroConsecutivo();
var registro = e.values[0];
var nombre = e.values[1];
var correo = e.values[2];
var asunto = "Solicitud número Folio: AP001-" + consecutivo;
var email_plano = "¡Hola " + nombre + "!" +
"\n\n" +
"Hemos registrado tu solicitud, enviada el " + registro +
"\n\n" +
"Para seguir el estatus pregunta por la solicitud número Folio: AP001-" + consecutivo;
var email_html = "¡Hola " + nombre + "!" +
"<br/><br/>" +
"Hemos registrado tu solicitud, enviada el <i>" + registro + "</i>" +
"<br/><br/>" +
"Para seguir el estatus pregunta por la solicitud número Folio: AP001- <font color=\"red\"><strong>" + consecutivo + "</strong></font>";
var opcionesAvanzadas = { name: "Forms - Aztrus", htmlBody: email_html };
MailApp.sendEmail(correo, asunto, email_plano, opcionesAvanzadas);
}
function agregarNumeroConsecutivo() {
// Obtenemos la hoja de cálculo donde guardamos las respuestas
var hoja = SpreadsheetApp.getActiveSheet();
// Obtenemos la última fila con datos
var fila = SpreadsheetApp.getActiveSheet().getLastRow();
// Número consecutivo menos 1, esto debido a las cabeceras
var consecutivo = fila - 1;
// Establecemos (o escribimos) el valor en la celda indicada. Cambiar el 6 por la columna deseada
hoja.getRange(fila,6).setValue("Folio: AP001-" + consecutivo);
// Regresamos el número secuencial
return consecutivo;
}
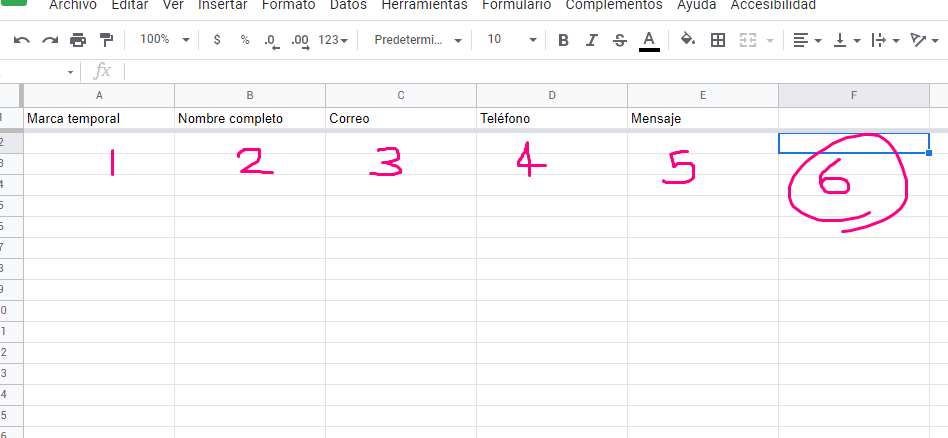
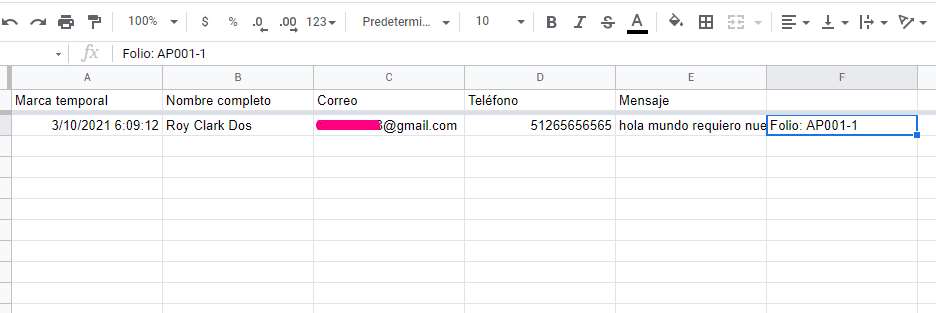
6a.-En: hoja.getRange(fila,6).setValue("Folio: AP001-" + consecutivo); debemos colocar la fila y columna vacía de campos. Ejemplo:
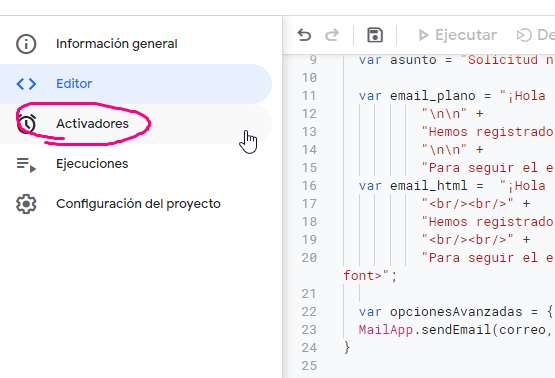
7.- Vamos a activadores y damos click y a continuación añadir activador.
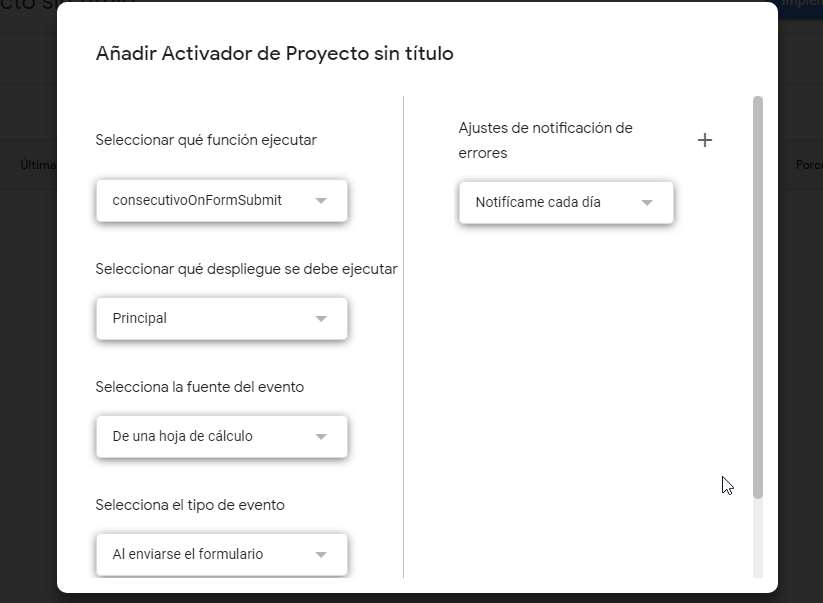
8.- Añadir nuevo activador, elegimos: Seleccionar que función ejecutar: consecutivoOnFormSubmit / Seleccionar que despliegue se debe ejecutar: Principal / Selecciona la fuente del evento: De una hoja de calculo / Selecciona un tipo de evento: Al enviarse el formulario. GUARDAR
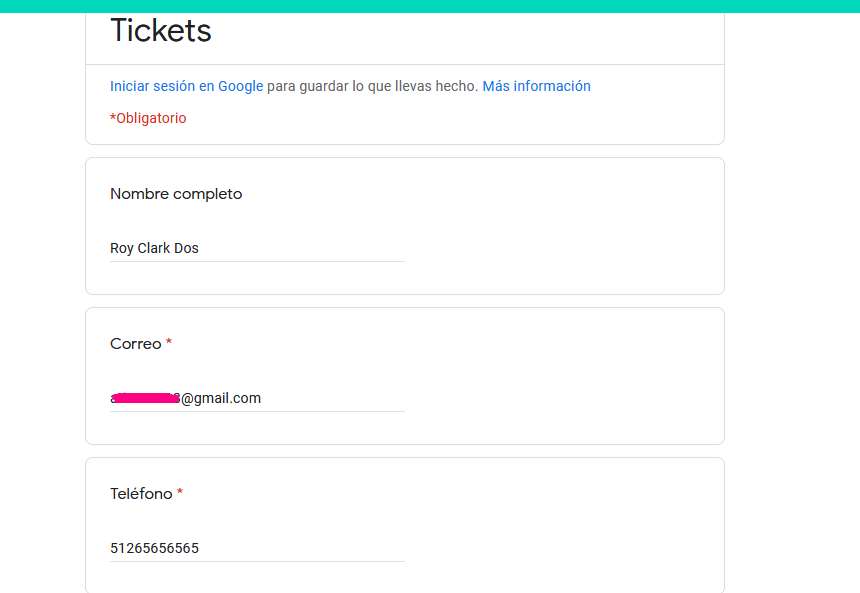
9.- Aceptar los permisos y comprobaremos nuestro formulario en vista previa, insertado en una web o en una nueva ventana.
Agregamos datos de prueba y enviar
Si todo salió bien veremos esa información en nuestra hoja de calculo, además, debe, haber enviado una auto respuesta al usuario con su numero o folio de seguimiento (ticket).
¿Te fue útil este articulo?
Ayuda con un Donativo