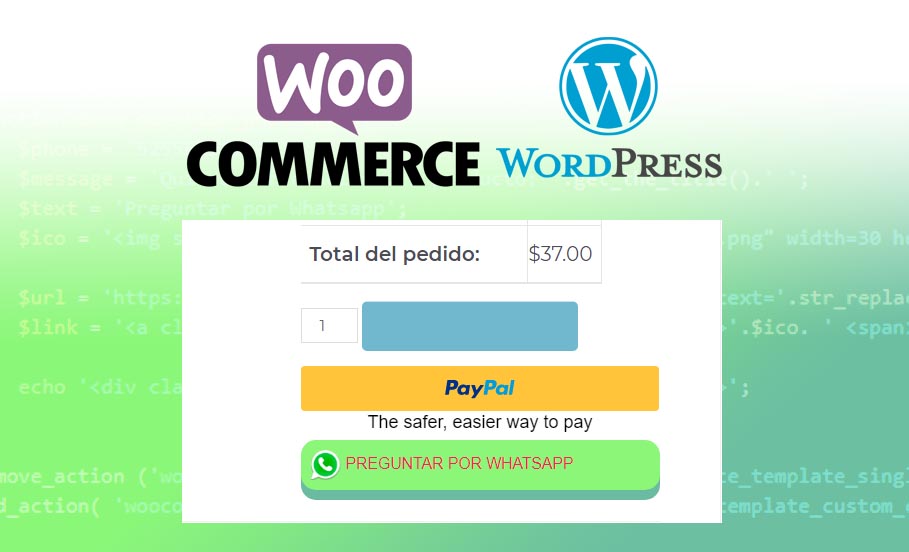
¿Cómo añadir con Hook de Woocommerce el botón de WhatsApp en el producto, más añadir estilo?
Es probable que antes que tu usuario compre necesites informarle o darla mayor información sobre un producto, es posible añadir un botón después del botón de añadir al carrito sin tener que instalar más plugins y usar solo Code Snippets y los ganchos de WooCommerce o Hook WooCommerce.

Vamos necesitar el plugin Code Snippets instalas y vamos a la acción

Numero 1: Hook función boton WhatsApp
Añadimos un nuevo FRAGMENTO DE CODIGO y pegamos el código:
add_action( 'woocommerce_share', 'dcms_question_whatsapp' );
function dcms_question_whatsapp(){
$phone = '5255xxxxxxxx';
$message = 'Quiero información del producto: '.get_the_title().' ';
$text = 'Preguntar por Whatsapp';
$ico = '<img src="'.get_stylesheet_directory_uri().'/img/WA.png" width=30 height=30 />';
$url = 'https://api.whatsapp.com/send?phone='.$phone.'&text='.str_replace(' ', '%20', $message);
$link = '<a class="dc-link" href="'.$url.'" target="_blank">'.$ico. ' <span>'.$text.'</span></a>';
echo '<div class="apsa-whatsapp-container">'. $link. '</div>';
};
Modifica los siguientes espacios:
$phone = '5255xxxxxxxx'; / Añade tu numero de celular
$message = 'Quiero información del producto: '.get_the_title().' '; / Texto personalizado puede ser Hola, más información de:
'/img/WA.png" / Deberás subir una imagen de whatsapp en una carpeta nueva con nombre IMG dentro de tu tema que estés usando normalmente es un Child Theme.
width=30 height=30 />'; / Permite manipular el tamaño de imagen de WhatsApp
echo '<div class="apsa-whatsapp-container">'. $link. '</div>'; / Permite añadir o enlazar CSS o estilo del boton que lo insertaremos en un nuevo FRAGMENTO DE CODIGO
Numero 2: Personalizar o dar estilo a botón de WhatsApp
ESTILO BOTÓN 3D

Añadimos un nuevo FRAGMENTO DE CODIGO CSS y pegamos el código:
add_action( 'wp_head', function () { ?>
<style>
.apsa-whatsapp-container {
border: 5px solid #ffffff; /*anchura, estilo y color borde*/
padding: 10px; /*espacio alrededor texto*/
color: #ffffff; /*color texto*/
text-decoration: none; /*decoración texto*/
text-transform: uppercase; /*capitalización texto*/
font-family: 'Helvetica', sans-serif; /*tipografía texto*/
background-color: #8bf678;
border: none;
border-radius: 15px;
box-shadow: 0 10px #6abba2;
}
</style>
<?php } );
ESTILO BOTÓN 3D

Añadimos un nuevo FRAGMENTO DE CODIGO CSS y pegamos el código:
add_action( 'wp_head', function () { ?>
<style>
.apsa-whatsapp-container {
border: 5px solid #8bf67a; /*anchura, estilo y color borde*/
padding: 10px; /*espacio alrededor texto*/
background-color: #ffffff; /*color botón*/
color: #8bf67a; /*color texto*/
text-decoration: none; /*decoración texto*/
text-transform: uppercase; /*capitalización texto*/
font-family: 'Helvetica', sans-serif; /*tipografía texto*/
border-radius: 50px; /*bordes redondos*/
}
</style>
<?php } );
- Necesitas ayuda con tu Tienda Online Contáctanos podemos ayudarte